浏览网页的时候,我们可曾感觉过单调和枯燥?而在网页设计中,使用渐变会让网页在视觉上突破无聊、无趣、刻板的印象。渐变,在视觉设计中一直是一个不容忽视的风格。渐变色的背景会给人们带来一种层次感了,从而突出视觉享受感!今天小编就带领你进入另一个美妙的世界。
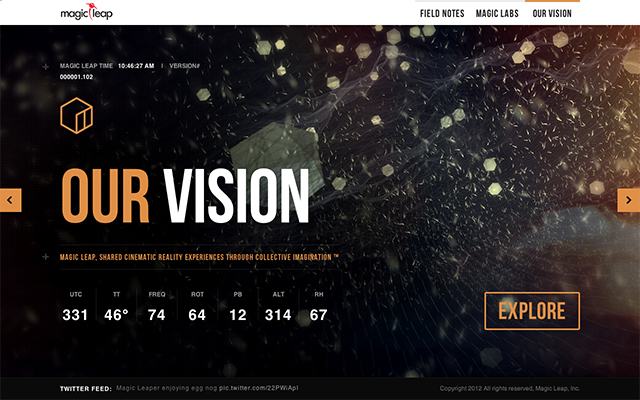
如图一:Magic Leap的网页背景利用光点和光束形成了一种看似渐变的特别效果,黑色与光束之间的搭配总是显得大气又神秘。少量的橙色元素与光束的颜色完美契合,让浏览者既能一眼找到重点,背景又不单调。

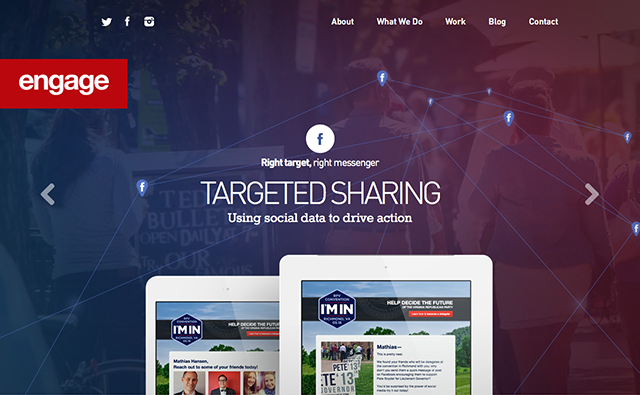
如图二:紫色系的渐变背景图上覆盖着星座状的图谱,具有距离感的“f”小图标也是一种距离上的渐变,由远及近的设计手法让页面看起来更加浩瀚无垠,把网站气氛也渲染的更加具有神秘感。

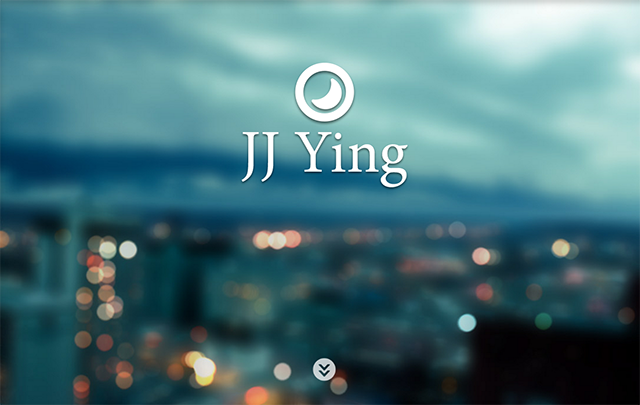
如图三:又是一个渐变中加入了光点的背景设计,与个案例不同的是,JJ Ying使用了彩色的光点,营造出了一种灯光闪烁的城市夜晚景象,配合渐变模糊背景,让整个网站变得更浪漫惬意。

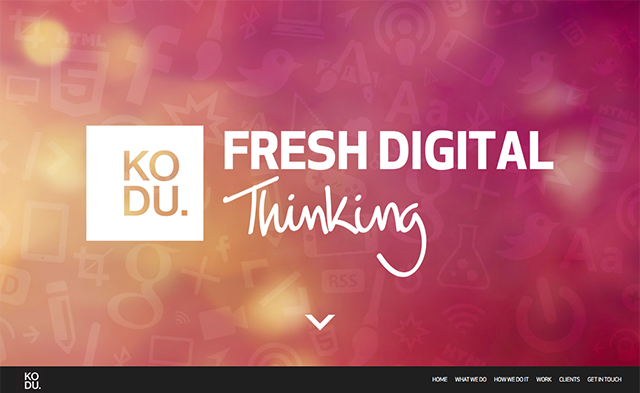
如图四:KODU.的网页设计除了渐变的背景图片以外,还使用了一些炫光效果,亮丽的枚红主色令网站变得格外清新乐观。背景上的水印底纹设计也让页面不那么单调,并且很好的体现了网站特色。

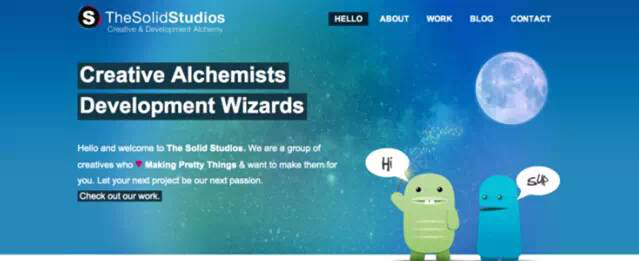
如图五:星空元素是渐变设计的常客,下面的案例就是很好的证明。背景的设计理念主要来源于神秘的宇宙空间,蓝绿色渐变自然成了好的选择。

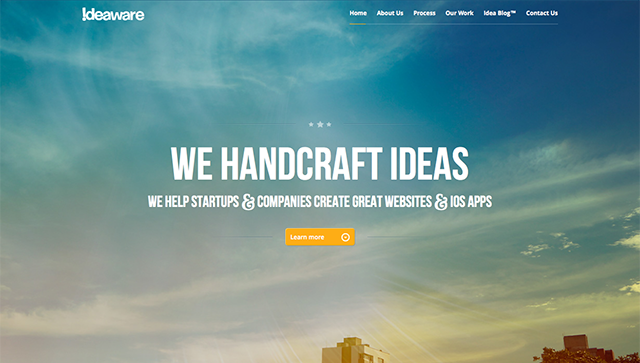
如图六:以天空色作为网页背景是不会错的选择,但美观的天空背景一定离不开渐变。从蓝天到云层,再到清风,所有自然环境中应有的细节,都能用渐变的设计手法完整呈现在我们面前。

渐变不仅是颜色的组合,它们可以引导视觉焦点、渲染氛围、传递情绪等等,是网页设计的一个流行趋势。在视觉上,渐变简单却不简洁既令人心动又能引起兴趣,让我们有了循序渐进的过程,赋予了色彩另一种别样的节奏感和生命力。渐变设计是设计中常见、基本的一种技法,应当会一直存在下去。所以大家千万不要忽视渐变色在设计中的运用。