banner常用的构图方式有哪些?做一张Banner 需要掌握版式、字体、配色等等,那么庞大的知识体系,应该如何学习?本文从排版这个知识点入手,告诉你应该如何掌握全面的Banner 设计知识。

△ 实例

中轴型排版,以上的图例便是这种排版形式,在做电商活动海报的时候中轴型是很出效果的一种形式。
这种方式使画面规整稳定、醒目大方,视觉更聚焦,信息更集中,在突出主体的同时能使整体画面具有一定的冲击力。
相对来说,对于实物(人,商品,创造形象)要求并不高,文字信息本身的处理需要更显功力。
抛开文字,色彩,点缀等元素,总结了几个较典型的排版骨骼样式:
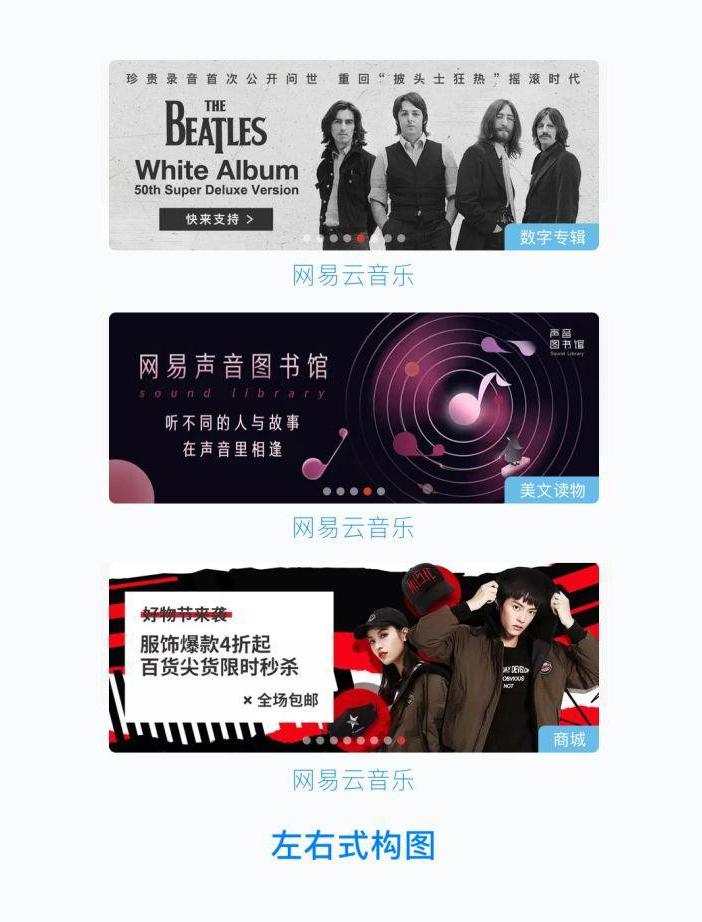
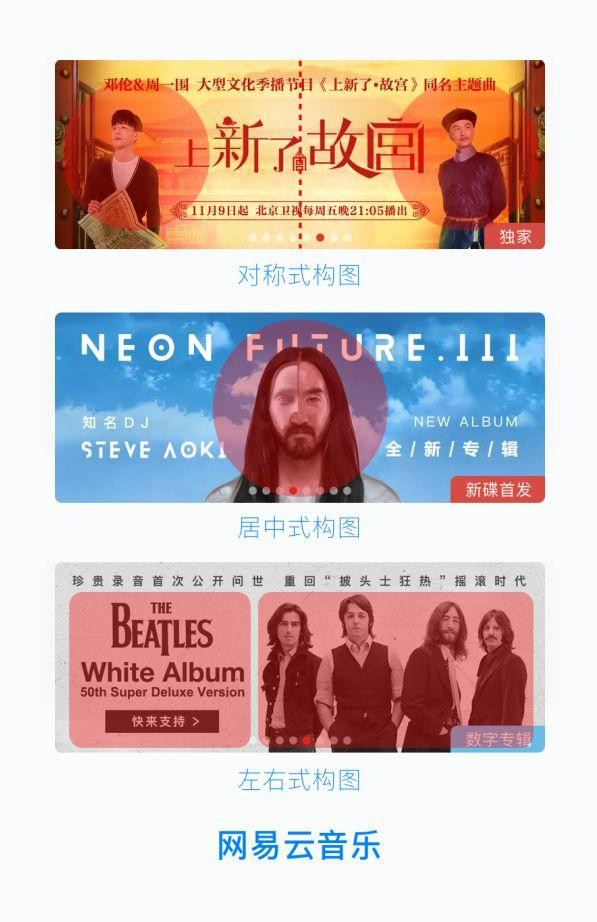
分割型排版
△ 实例


分割型排版,以分割排版的方式构图,画面有明确的独立性和引导性。这种方式留白更多,较好的视觉引导和方向使信息更明确,更显品质感。
相对来说,对于图像的品质要求更高,精致感品质感更高。
抛开文字,色彩,点缀等元素,总结了几个较典型的排版骨骼样式:
banner常用的构图方式有哪些
满版型排版
△ 实例

满版型排版,使用大面积的元素来传达是为直观和具有强烈的视觉刺激的。当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。这种方式视感更强,带入感更高。例如节日专题活动,会员等营销活动。
常见的满版型排版有整体满版、细节满版和文字满版。
相对来说,文字与背景元素的处理关系需要更加明确细微。
抛开文字,色彩,点缀等元素,总结了几个较典型的排版骨骼样式:

排版的方式还有很多,大致总结下来分为:中心型排版,中轴型排版,分割型排版,骨骼型排版,倾斜型排版,满版型排版,上面图例的分析总结也是以自己平时设计比较集中的类型进行了说明,之后还需要不停的挖掘和提高。
总结的样式

通过上述图例的分析,终我们的设计作品应该尽可能地满足以下目标:
1. 和谐统一
元素与元素之间,或所有元素构成的整体是一种协调的关系,比如大小、颜色风格等的协调。
2. 对比突出
即把2个或者多个反差很大的元素放在一起,使人感觉主体鲜明突出,整体活跃而又统一,比如大小、数量、色彩、形状的对比。
3. 画面平衡
即元素与元素之间,元素与整体之间的大小、形状、数量、色彩、材质等的分布与视觉上的平衡。
4. 节奏韵律
画面中的一种或多种元素按一定的规律排列,会产生音乐一般的旋律感。
今天重点为大家总结了两点,一是 banner 的拆分剖析,以便我们对设计知识体系的建立和训练,二是设计工作中常用版式的分析和实例,希望能对大家平日的设计工作与学习有帮助。
在设计过程中,我们会运用各种设计理论和手法去呈现后的设计,其实都是为了形成秩序。因为设计的本质都是为了传播,设计内容都是为了让用户去理解和遵从你的思路,理解作品,产生共鸣,这其实就是一种秩序之美。